Sticking to UI/UX Trends is a Losing Strategy
If you have been following our blog for a while, you might feel a bit perplexed at seeing this title. After all, we do have an extensive article about trends featuring trending designs. So isn’t the idea of creating the article you are reading now kind of inconsistent? — Not at all. People love trends — and there’s nothing wrong with it. But many of them do not know how to use them right. Using trends for the sake of trends is where the losing strategy lies.
There’s a simple example from the fashion world that can prove this point. A silk or satin dress is always a good idea (or not?), especially now when it’s a hot trend. But is it also a practical one? A silk dress is useless for those living in cold and severe climes because it doesn’t serve a good purpose for them. Whereas, it is quite the thing for those living in the warm regions. The trend is only as good as it is useful. And it is so true for digital product design trends.
Design trends are for inspiration, not action

Getting inspired by the latest design trends is a good thing. It contributes to the designer’s savviness, which is a sort of visual erudition that helps the designer spot certain trend patterns and then, come up with an authentic look and feel that shows the product to its advantage. Here’s what we mean.
Many designers have had to deal with an unfamiliar product concept at least once. One way to create a design for such a product is by following the current design trends in the niche and applying them to the product. But in this case, it would rather be copycatting, which has nothing to do with authenticity. The other way is to turn to one of the designer’s superpowers, ‘creative observation’. A professional designer sees interesting trends and their successful implementation everywhere — i.e. online space, everyday routine, nature, you name it. When working on the project, the designer distills all those observed trends and transforms them to fit the product’s context. Design is responsible not only for the visual part of the product, it is primarily responsible for its logic, its construction. That’s why the use of trends must be logical, in the first place.
So when you feel stuck in choosing among the variety of UI/UX trends and start scratching your head over their appropriateness for the product’s context, get back to the basics of design. Answer 3 simple questions: What? How? And why? These are the pillars of design thinking.
WHAT problem are you trying to solve with this design trend?
HOW are you going to use it to improve/facilitate/benefit the overall design and user interactions?
WHY is this design trend better than others in the context of the given product?
Clearly, the answers like “I think it looks cool” or “Everyone uses it today” aren’t something a professional designer should go by. You need to have a better reason for implementing this or that trend in your design. It has to make sense and solve a particular problem of either a business or a user, or at least, not to cause barriers in its solving. If you are not sure that the trend benefits the overall design, don’t use it. Focus on essentials and keep the design minimal.
You can also make the above questions more detailed and trend-specific, but you need to answer them to inform design decisions at every stage — when choosing colors, typography, layout, UI elements and their location, etc. These small choices result in a better product that is relevant to the market and resonates with the user.
When UI/UX trends are good
Digital product design is a strategic activity, meaning you can’t just choose random elements and add them to the interface arbitrarily just because they are regarded as trends in design. Design lies at the intersection of user needs, business goals, and product functions. And if it doesn’t cover at least one of those areas, you have failed to build the right thing. Get back and start over. No matter how hard you try to improve it in later iterations, you won’t fix it because the core conventions have been neglected.
That said, when you are contemplating which trend to use in the design, make sure it meets the following criteria.
Fit for the niche
Industries, though to a lesser extent, dictate the design decisions you make. As mentioned earlier, effective designs must solve real problems. And to understand the problem, the designer needs to know the context within which it exists. The industry specifics make up this context.
By industry specifics we mean the type of service they provide, communication style, prevalent business models — everything that is characteristic of the niche. Obviously, landing on the website of a law firm, the user might have certain expectations as for its design. Likely, they don’t care about visuals much. They want to get info about contact methods, services, and possibly, price per consultation, quickly and easily. This is different from what the user might expect from an online fashion magazine, right? And it’s the designer’s job to grasp those nuances.
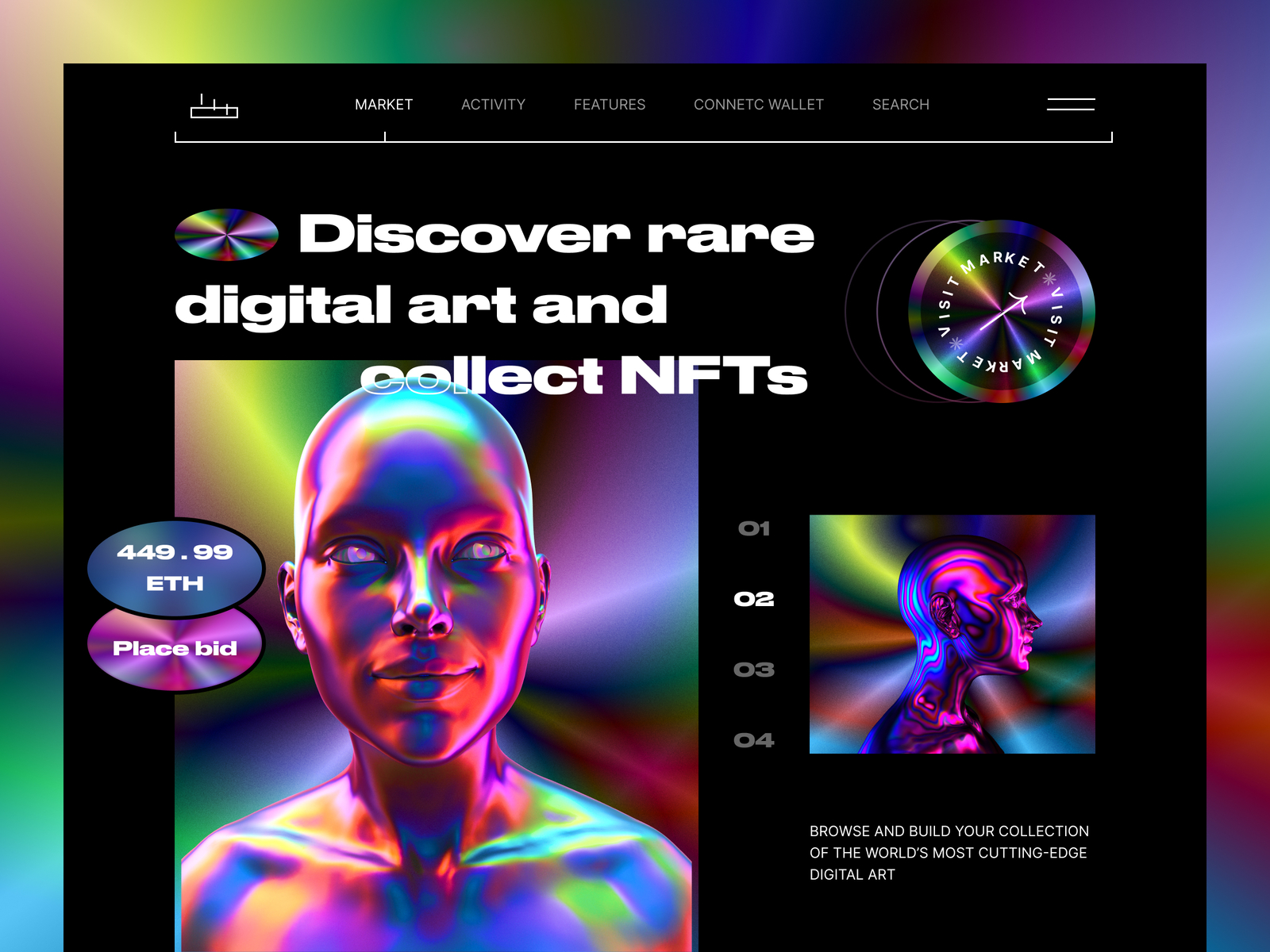
Example of a UI/UX trend

Design by Lola Kekenadze on Dribbble
Above you can see one of the web design trends — typographic art. Some designers create typography-only interfaces that look novel, and thus, stir the user’s interest. The well-combined typefaces can do magic to your website by reinforcing visual hierarchy, accentuating its tone and mood, as well as clarifying its message. But… it’s a terrible option for e-commerce platforms. Photos and images are the bread and butter of online stores. No matter how eloquent and compelling the product’s description is, it won’t persuade the user to buy if there are no supplementary images.
Fit for the purpose
Commercial products are not created just for fun. After all, digital product development is a costly affair. Products are created to bring a tangible value to the user — and that’s exactly why we are ready to pay for them. This is the matter of the HOW question we mentioned earlier: How will your product help the user? If it’s a banking app, the purpose is to facilitate money transactions; a booking app is for finding appropriate accommodation fast; a messenger — for maintaining flexible communication. And so on and so forth.
Your product must serve a very specific purpose and cover certain user goals. And the best UI designs must support this purpose and help customers get what they want.
Example of a UI/UX trend

Design by Anatoliy Demyanchuk on Dribbble
Now, let’s say you are creating a meditation app. What’s its purpose? — To help remove mental discomfort, get emotional balance, and find peace of mind. Do you think hyperrealistic neon designs are able to achieve that? — In most cases, not. Beyond dispute, neon colors are a hot UI/UX trend today. But they are too vibrant, too attention-grabbing, and too distracting for meditation apps. There’s a high risk that people will get annoyed and overwhelmed if you opt for a neon design. Let alone the fact that some users of such apps may have certain mental conditions and be very sensitive to bright colors or hasty animations. So, save neon designs for super-innovative products like those developed for metaverse, for instance.
Fit for the audience
That’s the cornerstone of modern customer-centric design. The problem you’re trying to solve with your product belongs exclusively to the users. And if you don’t know who your target audience is, whose problem are you solving then?
It is not for nothing that the design process always starts with the research of a user — their needs, wants, and limitations. This is what frames the functionality and layout of your product. Informed by research, designers accurately map out all interactions users have at every step of their journey. And they can’t afford to make this journey bumpy by simply using ill-fitted design trends.
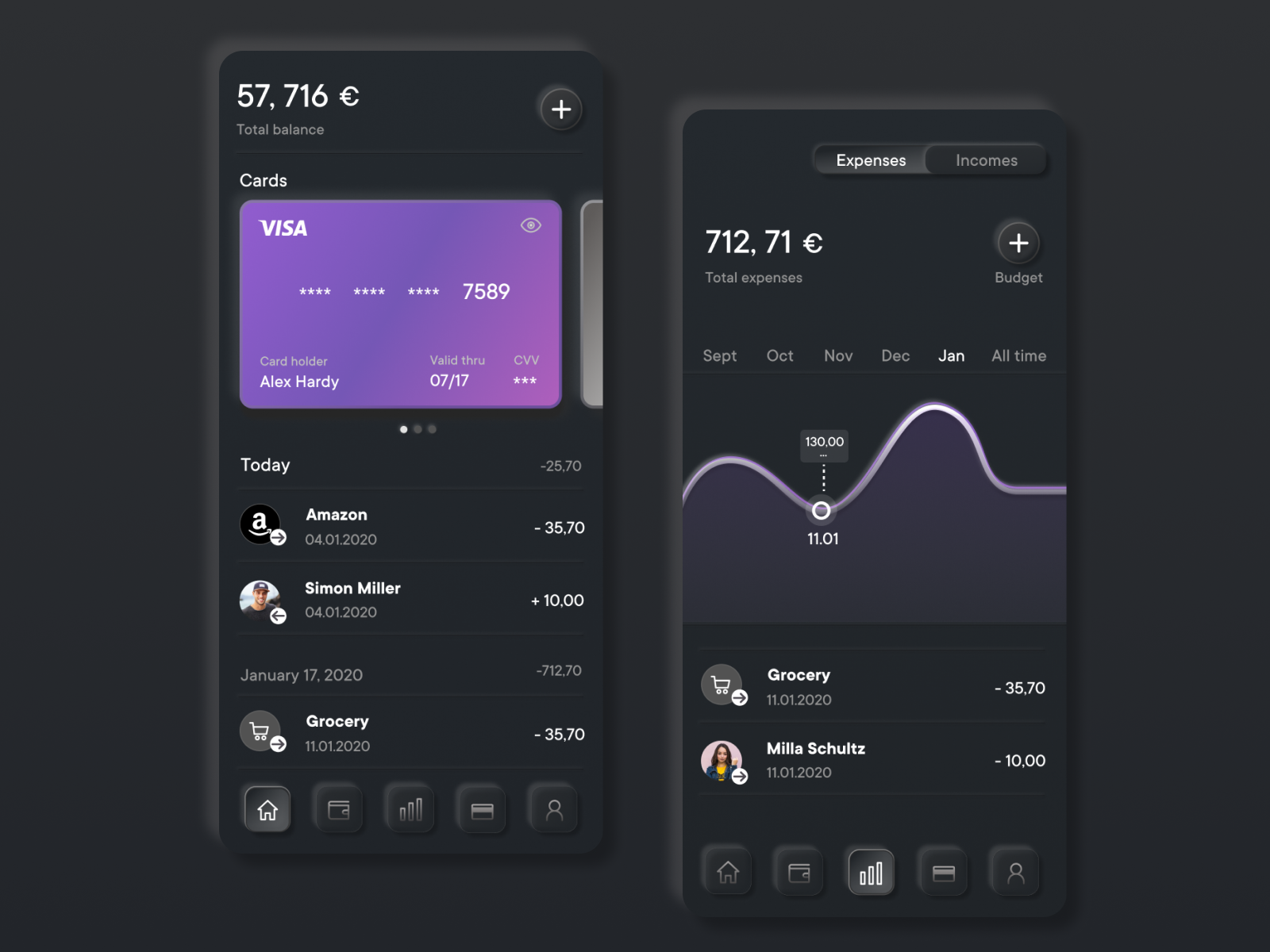
Example of a UI/UX trend

Design by Gloria on Dribbble
There has been so much hype around neumorphism and skeuomorphism over the recent years. And basically, this design trend deserves it. Neumorphic interfaces are soft, super-minimal yet realistic. Distinctively, UI elements like buttons, toggles, and cards are designed as if they are protruding from within the background. As a result, it feels like you are interacting with real physical objects. Neumorphism is all about playing with shadows, hues, and subtle contrasts. But this is also the biggest weakness of the neumorphic interface.
Let’s run a simple experiment. Any eyeglass-wearers here? Take off your spectacles and look at the image above. You see no shadows, no hues — nothing. It seems that this interface is absolutely unusable. It is ‘blind’. So if you are building a product for the elderly audience — who often has a weaker vision — neumorphism is a no-no for its design.
Even if you target a general audience, keep the principles of inclusive design in mind. Effective design must be diversity-conscious and thus, accessible to people of different backgrounds and abilities. Today, it is just as natural as level roads or wheelchair ramps in front of a store.
The key takeaway
Get us right, we are not haters of UI/UX trends. Quite the contrary, we love exploring the novelties of the design industry and putting them to good use. Yet, we advocate for making designs relevant to the product’s context. The best website designs are the fruit of critical thinking and not blind following of trends. Remember that.
Author
back to all postsOUR RECENT PROJECTS
 Custom Logo Design For An Android App Emulator
Custom Logo Design For An Android App Emulator
- gaming app emulator
- logo concept & design
- brand identity
- brand book
 Enhancing Platform Usability with UI/UX Design
Enhancing Platform Usability with UI/UX Design
- gaming app emulator
- usability improvement
- data hierarchy
- visual design