
POC, PROTOTYPE, OR MVP: HOW TO ACHIEVE PRODUCT-MARKET FIT?
When you haven’t proceeded with the product development process yet, you are at an ideal stage. It’s a stage where you have time to check the viability of your idea and adjust it based on how the audience reacts.
You need to ensure that your future product will solve your end-users current problems. It’s called a product-market fit.
So, how to grow from an idea stage to a product that people appreciate and love to use?
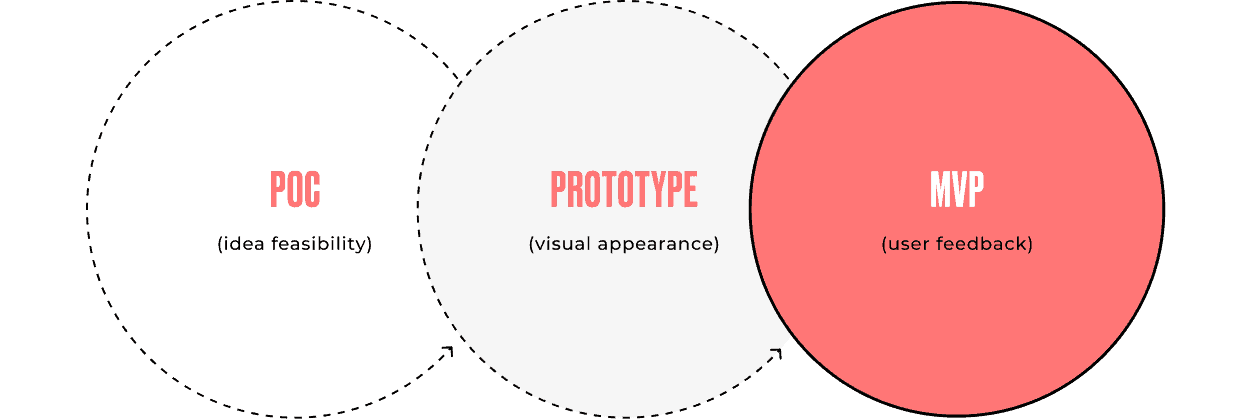
The road to achieving a product-market fit starts with understanding PoC, prototype, and MVP. These three approaches are completely different, and their purpose is to help you validate your future product market value.
This blog post will explain the difference between PoC, prototype, and MVP and how to test the assumptions with the minimum set of features. We’ll go through each approach in detail and show how the process looks like in practice.
POC VS. PROTOTYPE VS. MVP
Ok, so you have a product idea. It means that you have already done half of the work. Your next steps follow this order: PoC -> Prototype -> MVP. However, if the analog of such a product already exists on the market, you can skip PoC. Now let’s take a closer look at each step.

POC – IS YOUR PRODUCT TECHNICALLY FEASIBLE?
PoC stands for Proof of Concept, an approach to identify whether the product is technically feasible. At this stage, your purpose is to answer the questions: “Can we build it?” and “Should we build it?”
For instance, we helped one of our clients develop an app that is a directory of all healthy food restaurants and helps travelers access a list of organic restaurants wherever they are.
When the client came to us, no similar apps were being used, so she needed to understand if it was technically viable to build what she wanted and how people would use this app. So we needed to start from PoC development.
It’s worth mentioning that the client had already conducted market research and concluded that many people were facing challenges finding healthy and organic restaurants when traveling.
It was important to understand how we will collect information about restaurants, categorize them, and test our results at this stage. We spent two weeks processing the existing directories with restaurants and compiling the initial list of organic restaurants.
As an experiment, we took only one location – the Bay Area and got a list of restaurants there. It allowed us to automate our approach to data collecting, structure it, and calculate the so-called restaurant organic score. The first outcome was the database of restaurants that needed to be processed.
DIGITAL PROTOTYPING – HOW WILL YOUR PRODUCT LOOK?
Once you ensure that your idea resonates with your potential customers, you can proceed with prototype development. Prototyping is a design tool. It’s an early version of your product that allows you to test hypotheses and engage users with your new web or mobile app. What’s more, app prototyping helps you better understand your product’s potential impact on the market, gather early feedback, and validate requirements.
In other words, a prototype is a bridge between your idea that started on the napkin and the future product. Apart from testing your hypotheses with a focus group, the prototype is a low-cost and quick way to gain insights to shape future iterations and digital product strategy.
At CXDojo, we build clickable digital prototypes, using HTML/CSS or JavaScript as a tool, and Sketch, Figma, and Adobe XD.

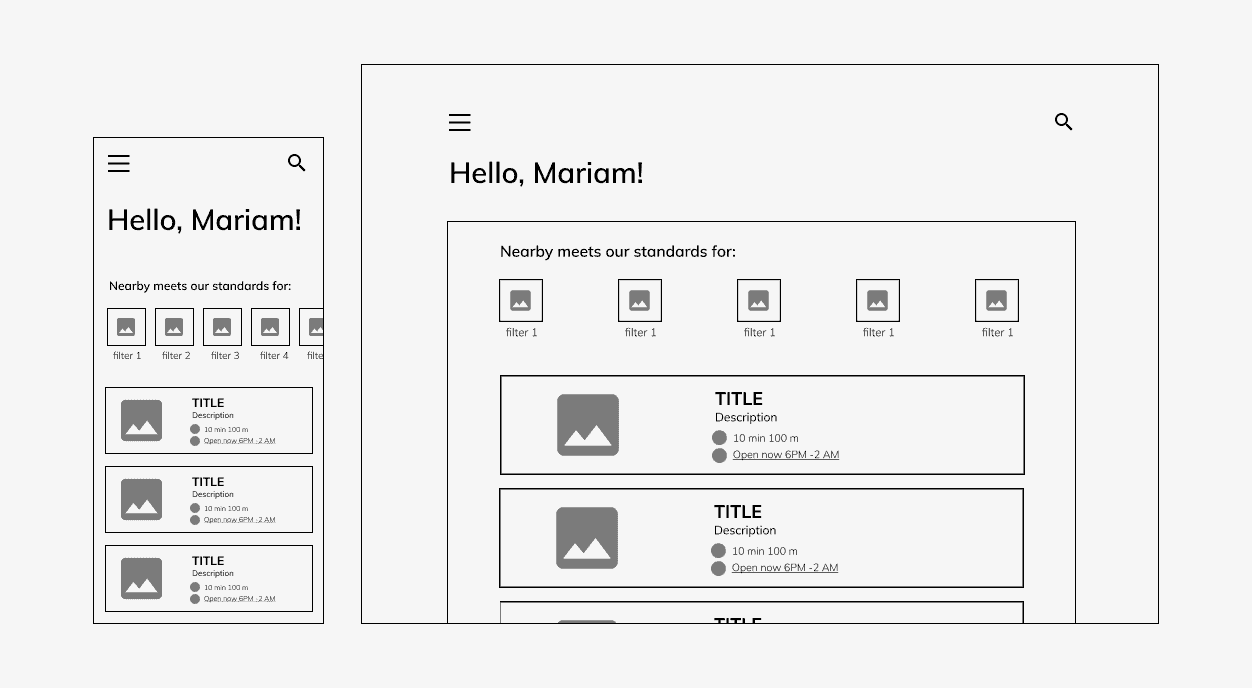
We built a prototype to simulate actions for our client, a mobile app that finds healthy restaurants when traveling. To clearly show the purpose of each feature and screen, we developed an interactive visual prototype without the backend. This prototype gave our client and a focus group the general look and flow of the app. It also helped us learn in real-time how people interacted with a product and which features were used more often.
MVP – WHAT USERS THINK OF YOUR PRODUCT?
Going back to our example with a healthy restaurant app, what would be the minimum set of features to allow users to enjoy this service?
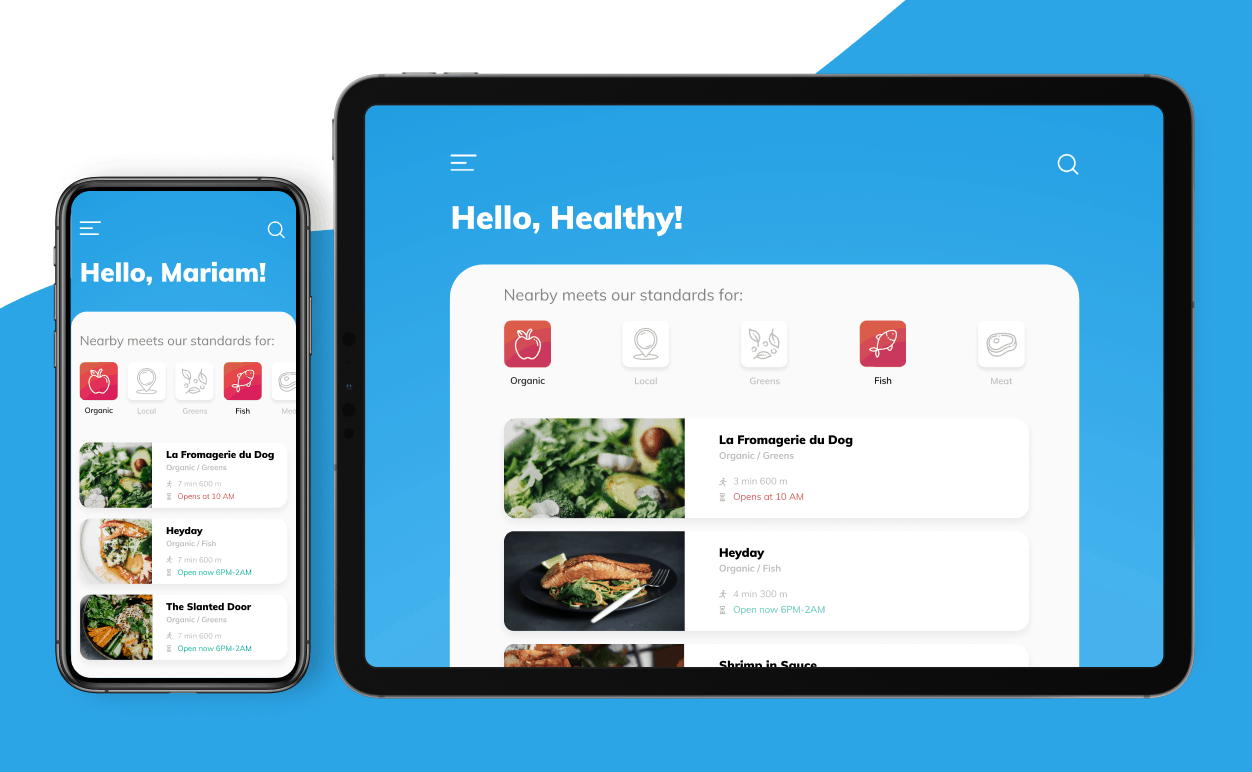
In this case, our MVP was a preview of the final product. It had the on-screen look and feel of a full-fledged mobile app but had just two functions available: creating a personal account and finding the nearest restaurant on the map. In other words, the MVP included the essential features of the final app for testing.
Features such as using filters, reading detailed restaurant descriptions and menus, adding reviews are beyond a standard definition of “minimum.” Our purpose was to validate the appeal of the final product and collect more feedback from users.
From an economic point of view, every new feature added to the scope of the MVP means higher costs and more time spent in development. Remember that MVP is an early version of a product with a minimum set of features.

Here are a few things you should know before starting to work on your Minimum Viable Product:
- An MVP isn’t a prototype;
- It’s not a full version of the product;
- While a prototype is a graphic representation of your product, an MVP is a working piece of software;
- MVP allows you to test your product viability without breaking the bank and within the shortest possible time;
- Your MVP should include core and most vital features to engage users.
The “average” MVP development at CXDojo includes:
- A dedicated team of up to 4 members, including a UI/UX designer, developers, and product owner, helps organize the process and maintain focus.
- Product discovery workshops to gather all information regarding the client, product, and target audience.
- 2-3 months before the final version of MVP hits the market.
- Constant communication with the client and status updates.
- A working piece of code for each sprint.
Learn more about how to go from the idea to MVP development and get the first investment from our episode of Product Drama Podcast.
HOW TO DECIDE WHEN YOU NEED PROTOTYPE OR AN MVP?
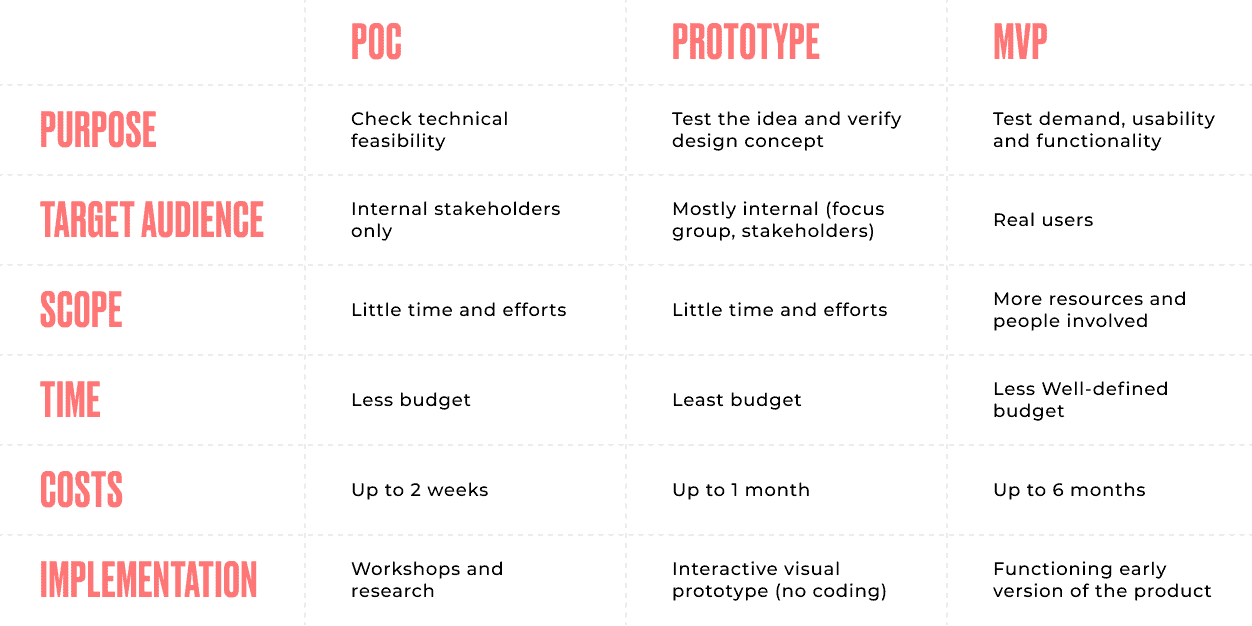
Imagine building a house without referring to a layout design. It would be pretty challenging, right? Diving into the development process without defining the requirements is just as tricky. A PoC, prototype, and an MVP are three concepts that often can be confused. But let’s make it clear:
PoC is the first thing you need to think of before building anything. This approach aims to check the technical feasibility of your idea and make sure that your design concept is unique.
It would help if you had a prototype to see how the first version of your product will look like. Consider a prototype as a way to visualize the user experience of the MVP.
On the other hand, MVP is a basic version of the product. You can launch it with a minimal set of features and analyze how the market will respond to the relevance of your solution.

WRAPPING UP
To increase your chances of success and avoid building the complete product first. You’ll need to include the prototype and MVP into your product development roadmap.
Both prototypes and MVPs can be used to reduce risk, costs, and even future technical debt. So let’s recap:
- If you need to test the product concept and have limited resources and budget, go with a prototype.
- If you want to gather measurable user feedback and test features’ performance, and see the first users’ reactions, then build an MVP.
- And if you’re pushing a new product idea, you’ll need to consider the PoC as well.
When working on a proposal, we always consider the client’s needs, budget, and business goals. If you’re not sure where to start, how to collect customer feedback, and create a functional MVP with a limited budget, feel free to contact us.
Want to learn more about the process of developing an MVP in practice and see the results, read our case study.
Author
back to all postsOUR RECENT PROJECTS
 Product launch with agile methodology
Product launch with agile methodology
- social platform
- iterative development
- user testing
- continuous improvement





