PREPARATION
PROJECT SUMMARY

CHALLENGE
Survey as many attendees as possible fast and with maximum involvement in the interview
PRODUCT
Internal CXDojo project designed specifically for Web Summit 2019
DELIVERABLES
We’ve prepared a list of relevant questions, simulated the interview to validate our strategy, and developed a custom survey app to facilitate the processINTRO
Networking at a conference typically means rushing into a crowd and trying to make small talk. But how do make your stay at the conference effective? How to optimize your time and interview as many attendees as possible? We couldn’t help but start thinking about how to solve these issues. What began as discussions within our team has grown into something bigger: a project that our team did to showcase the process and approach we use here at CXDojo.
OVERVIEW
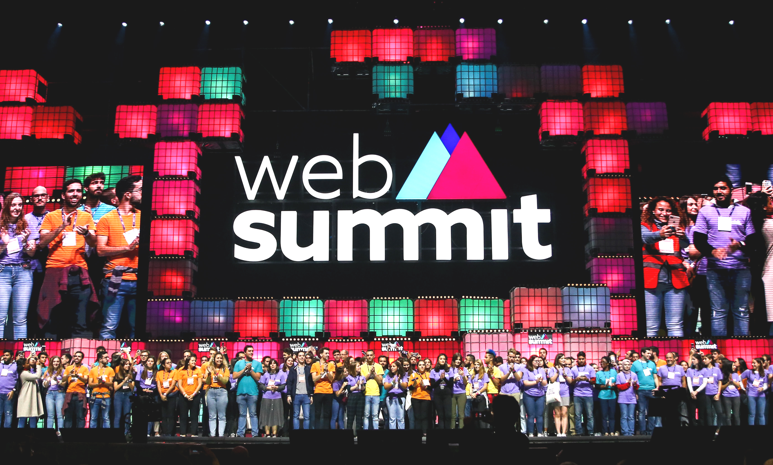
In November 2019, our team visited Web Summit. Our goal was to survey the knowledge of the development of the cx-aware solutions among attendees and their importance in the digital product design process.

As the event is highly startup-oriented, we chose startup founders and representatives as our focus group.
To get as much information as possible, we decided to prepare thoroughly in advance and effectively manage our time at the conference.
For this reason, we’ve developed our approach, which we describe further.
CHALLENGE
Many product teams spend all of their time focusing on getting to the solution but neglect the time and thinking involved in preparation. This case study is intended to help you understand how to conduct effective interviews and collect data provided that you carefully prepared.
Using the survey, we wanted to collect as much information as possible and get answers to the following questions:

How our potential customers approach the process of requirements formation?
How do companies structure their internal product management process?
We also wanted to better understand our target audience and improve our buyer persona. The third one was extra credit. Because who doesn’t want to improve it, right? Additionally, we wanted to validate our previous assumptions on the role of digital product design and development among the startups by conducting a series of interviews among the conference attendees (who could potentially be users of our service).
SOLUTION
PREPARATION
Taking the time to prepare thoroughly is important. It gives you confidence, helps to clearly define goals, and focuses on gathering relevant information from your interviewee.

First of all, we determined the outcomes that we wanted to achieve as a result of the survey.
Based on the desired outcomes we then prepared the list of questions and a script.
Each subsequent question in the survey logically flowed from the previous one.
To get prepared as efficiently as possible and optimize our time at the conference, we decided to simulate the situation on how we were going to interview the attendees.
REHEARSING
By simulating the situation, we mean rehearsing. Rehearsing is the best way to make sure that everyone in the team is on the same page with goals and the process of collecting the information.

Rehearsing helps to clean up the questions, go through the script, and fix any issues if there are so.
After we completed several cycles of test interviews, we found out that it was hard to engage the interviewee and took notes at the same time.
Taking notes means you miss observing and carefully listening to the interviewee. We wanted to be completely involved in the conversation. We prepared a survey that consisted of several logically related questions that required true/false answers. We also wanted to have the option to write down a more detailed answer and attach audio or photo files if necessary.
SOLUTIONS DEVELOPMENT
We could use the existing solutions for conducting surveys and collecting information, such as Google Forms or SurveyMonkey, but decided to go for our solution, and here’s why.
We love applications and products that are easy to use. It saves time, avoids headaches, and helps users accomplish their goals without confusion and irritation. With a small screen, finger navigation, and a limited amount of time, we wanted to make it easy to tap and recognize buttons. The small size of buttons forces you to move fingers with precision on the screen to tap the right button. With the existing solutions, we had to zoom in on the screen to see the text and enter received information into the text field. As a result, we would have to keep an eye on the finger, the button to tap, and the interviewee.

In our case, the idea was to make bigger and finger-friendly buttons with an option to just tap “Yes” or “No”.
Solid buttons don’t present such problems as they have straight and large edges.
Thus we came up with the idea of creating a simple and easy-to-use application that would help us achieve the desired results. Using the application it was easy and fast for us to create a profile, and after talking with each participant enter the data received.
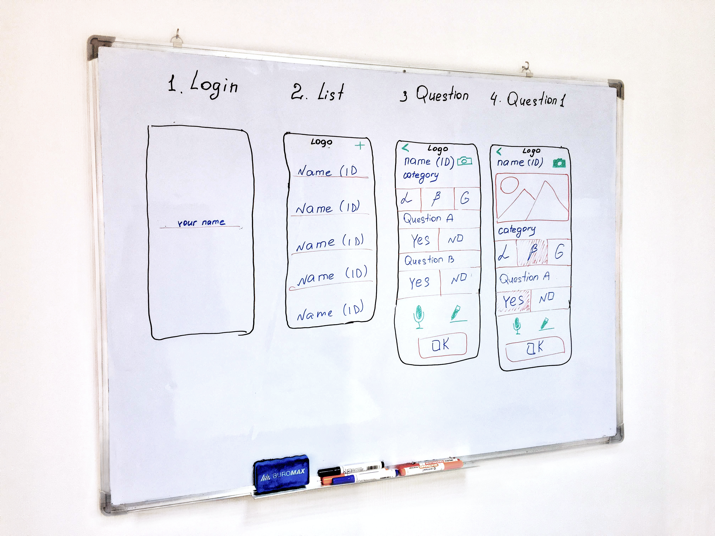
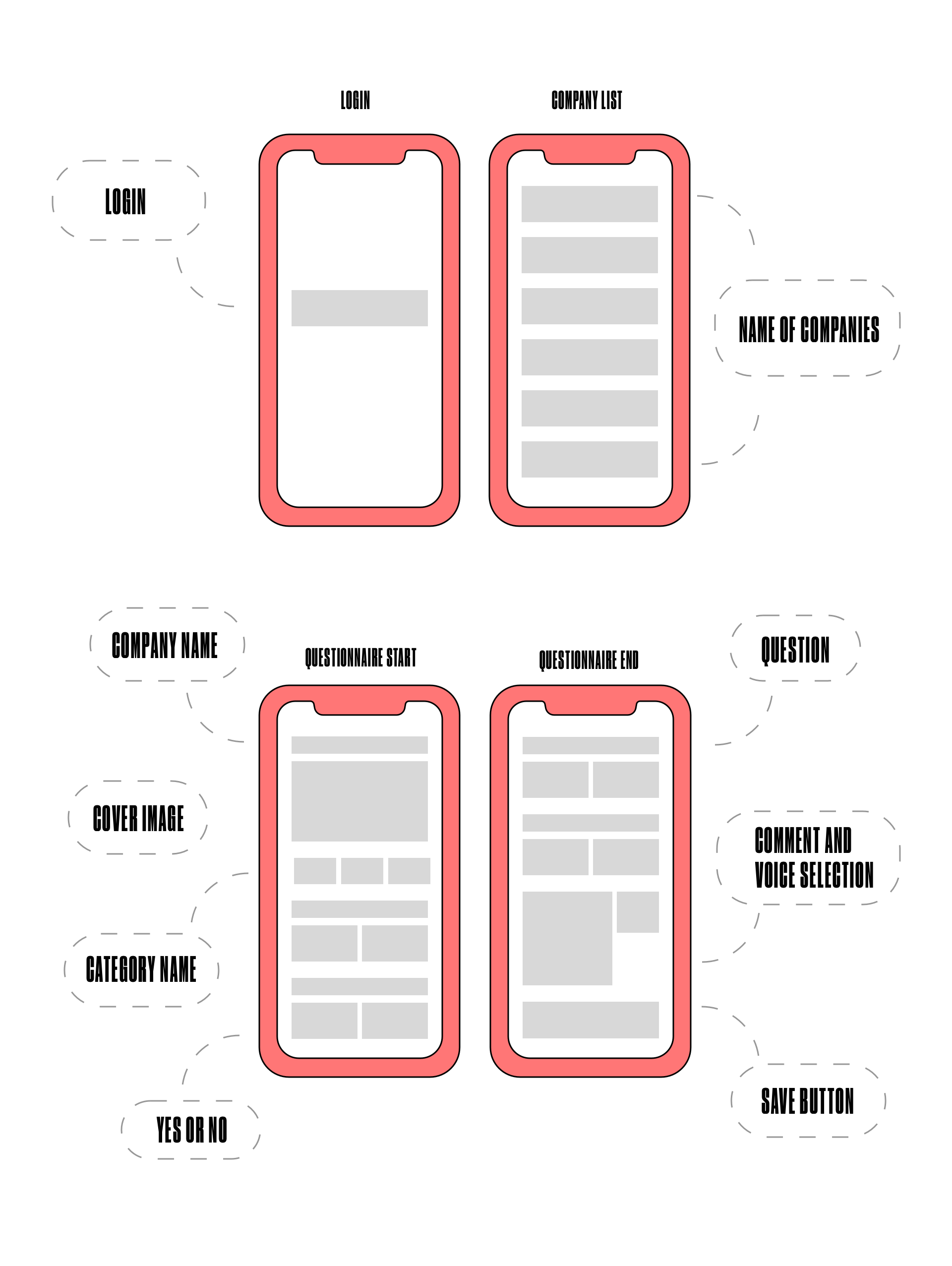
CREATING WIREFRAMES
The next step was creating low-fidelity wireframes, which included the basic visual elements and content placement. These wireframes allowed us to turn our ideas and assumptions into testable artifacts and see the functional side of the app.

You can create wireframes in all major design software. At this stage, we focus on the page structure, the general layout of the app, the way content information is presented, and the bigger picture of the app, rather than its visual aesthetics.
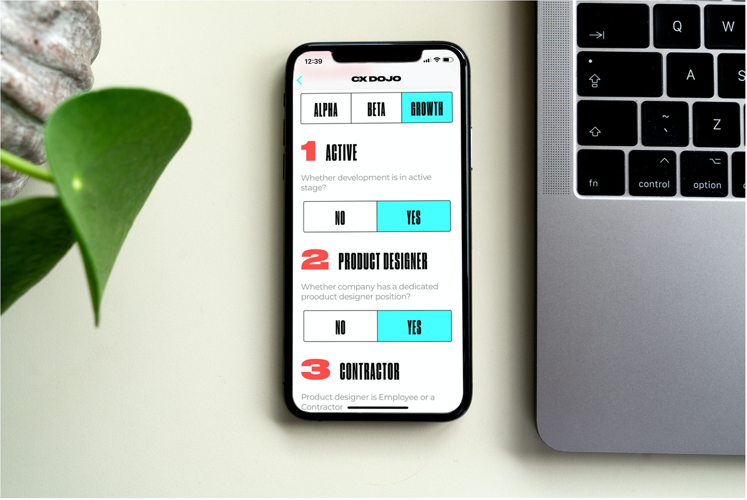
When we got to the graphic design phase of the app, we stuck to our brand book. By the way, our color palette was inspired by Tokyo at night with all its neon lights.
HOW DOES THE APP WORK?
The way it works is simple: open the app on any smartphone or tablet, fill in the survey electronically (it’s possible to do this offline for as many submissions as necessary – everything gets saved and backed up).

Later when there was Internet access, the app syncs all the data to a cloud server. Data from all devices of our team synced to the cloud server from where we downloaded as a single, aggregated, clean dataset.

It took us a week to develop the application.
Since each member of our team has different operating systems, we decided to make the application cross-platform using Flutter, the best tool to develop high-quality apps for Android and iOS.
To store data and work with analytics, we use Firebase. In the case of the poor internet connection, we used an offline-first approach to developing a mobile app. An offline-first app allowed us to download updates from the server when the connection was available, while simultaneously uploading the changes that we made while being offline to the server.
VALUE DELIVERED
let's create something
awesomeOUR RECENT PROJECTS
 INCREASE APP ENGAGEMENT
INCREASE APP ENGAGEMENT
- performance tracking app
- mobile-first development
- data entry automation
- software integration

